Key Takeaways
- Orange can be a powerful tool in shaping a brand’s visual identity.
- A well-thought-out color palette boosts brand recognition and energy.
- Balancing orange with neutral or contrasting tones offers flexibility.
- Practical tips help in integrating orange into Logo Design, Brand Strategy, and overall Visual Communication.
- Out-of-the-box ideas and clear steps ensure your branding remains fresh and engaging.
Introduction

Ever wonder why some brands just pop off the shelf, and others seem to fade into the background? Well, the answer might be as simple as their choice of color. Orange, with its vibrant, energetic vibe, often sets brands apart. It isn’t just a hue; it’s a statement.
This article talks about how orange can boost your visual identity and create an unforgettable impression. We’re gonna walk you through every twist and turn, with practical steps and tips that even a busy creative can follow.
So, let’s get started on this colorful journey – expect some quirky bits, a few odd sentence twists, and some fun language quirks along the way.
The Power of Orange in Branding

Defining Orange’s Role
Orange isn’t just a mix of red and yellow; it sparks creativity and a sense of warmth. Brands that pick orange signal energy and friendliness without sounding too loud. It’s a color that quietly grabs attention while keeping things approachable.
Integrating Orange Into Your Brand Story
What makes orange special for a brand? It’s the blend of vibrance and comfort. Think about a logo that feels as warm as a sunrise, inviting you in. Ask yourself, how does orange make you feel? Its energetic nature can be harnessed to tell a brand story that feels personal and true.
Practical Steps for Using Orange
Start small. Experiment with shades of orange in key touchpoints like website buttons, headers, or even backgrounds. A/B test different tones to see what clicks best with your audience. Use contrast by pairing it with clean whites or deep charcoals. This technique makes the color pop without overwhelming your visual identity.
Understanding Visual Identity Basics

What is Visual Identity?
Visual identity goes beyond just a logo. It’s the overall feel, from typography to spacing, that tells the world who you are. Your identity needs to speak with clarity, consistency, and yes, a dash of creativity.
Components That Build a Visual Identity
When building a visual identity, consider every element: colors, typefaces, graphics, and layouts. Each part should work together like a well-tuned band. This section covers the nitty-gritty of assembling a cohesive look that resonates with your target audience.
The Role of Simplicity in Design
Keeping things simple is key. Break down design elements into their basic parts. Ask: Does every piece add value? Using straightforward shapes, clear lines, and honest typography ensures your message isn’t lost in the mix. Lists, tables, and clean visuals all help maintain clarity.
Orange in Corporate Identity

Creating a Distinct Identity
How does orange fit in corporate settings? It can make your business seem modern and approachable without sacrificing professionalism. Integrate it subtly in corporate materials to evoke energy and innovation.
Aligning Orange With Corporate Values
Your corporate values should shine through every element of your identity. When you choose orange, consider what it says about your mission. Does it express vibrance, creativity, or reliability? Ensuring that the color aligns with your values builds trust and consistency.
Case Studies of Successful Brands
Look at brands that have embraced orange – from tech startups to retail giants. Their stories often highlight a mix of tradition and innovation. Create a table comparing different approaches and see how orange can bridge gaps between creativity and corporate structure.
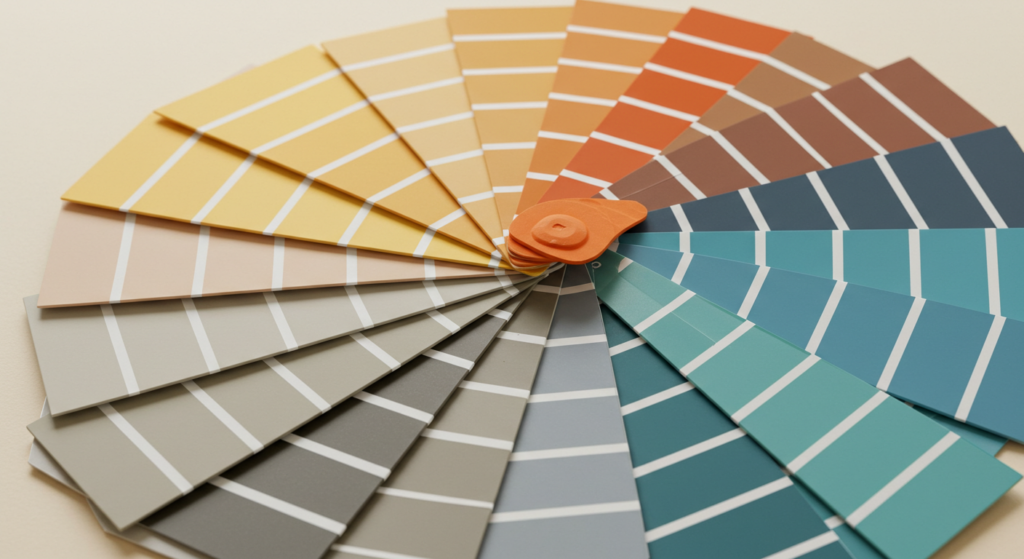
Creating a Vibrant Brand Colors Scheme

The Science of a Color Palette
Building a color palette is like crafting a secret recipe. Orange serves as your star ingredient, and pairing it with complementary shades enhances its effect. Experiment with analogous and contrasting colors for a balanced look.
Mixing and Matching with Orange
What combinations work best? Consider pairing orange with blues for energy and calm or with greens for a natural, grounded feel. Create visual samples and use mood boards to experiment. This hands-on approach can lead to unexpected yet satisfying results.
Tools and Techniques
Several tools can help you pick the perfect hues. Online color generators and design software offer endless possibilities. Use tables to list potential palettes and vote on your favorites with your team. A visual sample helps everyone see the magic in your chosen colors.
Impact of Orange on Brand Recognition

Why Colors Stick in Memory
Colors are the silent messengers of your brand. When used right, they stick in the mind. Orange can serve as a memory trigger, making your brand instantly recognizable. Ask: Why do some logos catch your eye immediately? It’s all about that subtle yet effective use of color.
Visual Hierarchy and Orange
In any design, a clear visual hierarchy guides the viewer. Use orange to highlight key elements like call-to-action buttons or headlines. This guides the viewer’s eyes naturally from one element to another, ensuring the message is clear and impactful.
Metrics and Measurement
Track how changes in your color scheme affect user engagement. Tools like heatmaps or analytics software can show how users interact with orange elements. Create a small table to log before and after statistics to see the real impact.
Orange and Brand Storytelling

Crafting a Narrative With Color
Every brand has a story, and color is a powerful narrator. Use orange to convey excitement and passion without overloading the story. When a viewer sees a splash of orange, they might wonder what adventure lies behind it.
Connecting Emotionally
Emotion can be tough to capture in a simple design, but a well-placed orange element can do the trick. Ask yourself, does this evoke a smile, a nod, or a spark? Use it to forge a connection that feels natural and engaging.
Storytelling Tools
Visual storytelling requires a mix of images, text, and color. Use infographics, timelines, and side-by-side comparisons to illustrate your points. A list or table of visual elements paired with their corresponding brand messages can help streamline your narrative.
Orange in Logo Design

Designing with a Bold Statement
When creating a logo, every detail matters. Orange can make your logo stand out without overwhelming the design. It’s about striking a balance between boldness and clarity.
Prototyping Different Versions
Try out different shades and placements of orange in your logo drafts. Sketch, revise, and test how the logo looks in various formats. Engage with focus groups or online surveys to get feedback. These iterations lead to a design that truly resonates.
Tools for Logo Design
Utilize software and online tools to experiment with designs. Sketch, Illustrator, or even free online logo makers can offer a playground for your creative ideas. A table listing pros and cons of each tool might guide your decision-making process.
Using Orange in Marketing Design

Setting the Tone in Ads
Marketing materials need to catch the eye quickly. Orange can set the tone for an ad campaign, whether it’s in print or online. Its bright nature draws attention, making it ideal for call-to-action elements.
Digital Campaigns That Stand Out
Online, orange works wonders in social media banners, email headers, and website designs. Experiment with different placements and sizes. Think about what catches the eye on a busy news feed, and ask: Why does this ad feel so inviting?
Tracking Effectiveness
Measure the success of your campaigns by looking at engagement rates, click-throughs, and conversion stats. Create lists of metrics to keep track of improvements. A quick table comparing past and present data can be a great visual for assessing impact.
Orange in Digital Branding

Web Design and User Interface
Digital branding is where orange shines in high definition. From website headers to icons, this color provides a modern and energetic feel. Think of it as the pulse that brings your digital design to life.
Mobile Responsiveness
Mobile design demands clarity. Orange elements can guide users on small screens, making navigation intuitive and engaging. Test various screen sizes and ensure that the vibrant tone doesn’t overpower but rather enhances usability.
Practical Tips for Web Elements
Keep the interface clean. Use orange for buttons, links, and highlights. Experiment with gradients and solid fills. A checklist or table can help you track which elements have been updated and how they perform across devices.
Color Palette: Beyond Orange

Harmonizing with Other Colors
While orange is your star, other colors can support its impact. Choose complementary hues that add depth without clashing. Think of a palette where every color sings its own note in harmony with the main theme.
Neutral and Bold Pairings
Mixing orange with neutrals like grays or whites offers balance, while bold pairings with blues or greens can create striking contrasts. Ask yourself, what mood do you want to evoke? Experiment with different combinations until you find a perfect match.
Visual Tools and Samples
Develop mood boards and use digital design tools to experiment with your palette. A table or list of potential pairings can guide your creative process. This method helps ensure that every shade works together seamlessly in your overall visual identity.
Visual Communication with Orange

Crafting a Clear Message
Visual communication goes beyond aesthetics. It’s about conveying a clear message. Orange can underscore important points without needing many words. Use it sparingly to highlight headlines, quotes, or key figures.
Integrating Graphics and Text
Balance is key. Combine text with graphics, using orange as a linking element. It helps tie the design together and directs the viewer’s eye to the most important parts of your message.
Using Visual Aids
Lists, charts, and tables serve as quick references. For example, a table comparing the effects of different shades of orange on user engagement can be a neat tool. These visual aids simplify complex ideas and make the content more digestible.
Branding Consistency and Color Usage

The Role of Brand Guidelines
Having clear brand guidelines is vital. They ensure that every piece of content – from print to digital – speaks with the same vibrant tone. Orange should be used consistently across all platforms.
Creating a Cohesive Look
A consistent use of orange in logos, website headers, and promotional materials builds a strong, cohesive brand. Ask: Does every element reflect your brand values? Using a style guide and checklists can help maintain this consistency.
Documentation and Monitoring
Keep a record of your color usage across campaigns. Use tables to log changes and compare before-and-after results. This method keeps your branding fresh yet uniform, reinforcing your identity every step of the way.
Practical Techniques for Applying Orange

Experimenting in Design
Sometimes the best ideas come from a bit of trial and error. Test different shades of orange in various designs. Sketch drafts, play with digital tools, and see what resonates best with your audience.
Incorporating Feedback Loops
Ask questions like, “What do you think of this shade?” or “Does this placement work?” Gathering feedback from team members or focus groups can offer fresh insights. Write down responses in a table or list to track improvements.
Learning from Analytics
Review analytics data to see which designs perform best. Are users more engaged when a particular shade of orange is used? Use these insights to guide your next round of design tweaks, and document the changes in a clear, organized manner.
Future Trends in Visual Identity and Orange

Staying Ahead of the Curve
The design world is ever-changing. What trends can you spot that might influence your use of orange? Keeping an eye on upcoming trends can prepare your brand for future shifts. Ask yourself: How can orange evolve with these trends?
Experimenting with New Techniques
New design techniques emerge all the time. From dynamic gradients to interactive elements, there’s always something fresh to try. Use orange as a base for these experiments, and be ready to adjust as trends evolve.
Predicting Long-Term Impacts
Think about the future. How will the use of orange influence brand recognition in the coming years? Create a table of predictions versus current data and adjust your strategy as needed. This proactive approach ensures that your visual identity remains ahead of its time.
Enhancing Typography With Orange

Choosing the Right Fonts
Typography and color go hand in hand. When you pick fonts, consider how orange interacts with them. Clean, modern fonts often pair well with vibrant hues, creating an engaging visual rhythm.
Balancing Color and Text
Too much orange can overpower your text. Use it for headlines, subheadings, or emphasis rather than for long paragraphs. A balanced approach keeps your design neat and ensures the message is clear.
Creative Font Pairings
Mix and match fonts with subtle hints of orange. Create a list of font pairings that work well together. Testing different sizes and weights can lead to a fresh, dynamic look that enhances overall readability.
Crafting Brand Messaging With Orange

The Art of Clear Messaging
Brand messaging isn’t just about words. It’s about how those words feel. Orange can add warmth and clarity to your messaging without turning it into fluff. Ask: Does this message carry the right energy?
Creating Impactful Statements
Use orange elements to highlight key phrases or calls to action. A dash of orange can guide the reader to the most important parts of your message. Think of it as a gentle nudge in the right direction.
Tips for Consistent Messaging
Develop a style guide that includes your tone, voice, and color usage. Use lists to break down do’s and don’ts. A quick table comparing different messaging styles can help you refine your brand’s voice and ensure consistency across all channels.
Building Brand Experience With Orange

Engaging the Senses
Brand experience goes beyond visuals – it’s about creating a feeling. When used thoughtfully, orange can energize and inspire. Imagine stepping into a space that feels as warm and inviting as a sunny afternoon.
Creating Memorable Interactions
Ask your audience: What small details make your experience unforgettable? Use orange in subtle ways across digital and physical touchpoints to craft a memorable journey. Highlight elements that make the experience unique using a list or checklist.
Measuring Experience Impact
Monitor how your audience interacts with your brand. Use surveys, analytics, and feedback forms to see if the orange elements create the desired impact. Create a table of metrics that track satisfaction, recall, and engagement levels.
Optimizing Visual Hierarchy With Orange

Defining Key Elements
A clear visual hierarchy guides the viewer’s eye through your design. Use orange to denote the most important parts, be it headings, buttons, or key visuals. It creates a natural flow that draws attention.
Strategic Placement of Orange
Placement matters. Experiment with different layouts to see where orange can best serve its purpose. Ask: Which parts of my design need that extra pop? Use lists and sketches to explore different layout options.
Balancing Hierarchy and Simplicity
Keep the overall design simple. Use tables or grids to organize content and ensure that every element is in its place. The right balance of color and structure leads to a design that feels both bold and refined.
Driving Brand Innovation With Orange

Cultivating a Culture of Creativity
Innovation isn’t just about new ideas; it’s about encouraging experimentation. Use orange as a symbol of creative energy in your brainstorming sessions. Ask team members to explore ideas that might seem unconventional at first.
Experimenting With Formats
From interactive digital ads to print materials with a modern twist, orange can drive innovation. Try out different formats and track what feels fresh and engaging. Document your experiments in lists and tables to see patterns and trends.
Future-Proofing Your Brand
Innovation is an ongoing process. Keep tabs on emerging trends and continuously adjust your visual identity. Use orange as a marker for change, and maintain a record of what works in a dynamic table that evolves with your strategy.
Conclusion

In a world full of fleeting trends and ever-changing styles, orange stands out as a beacon of energy and vitality. It is more than just a color—it is a strategic choice that shapes your brand’s identity and experience.
By carefully integrating orange across your visual identity, from typography to digital design, you create a cohesive and memorable presence that captures attention and fuels innovation.
This article has walked through practical, actionable steps. We explored how to design with orange, optimize its impact, and innovate continuously.
Each section offered clear, actionable insights that can help even the busiest creative spark new ideas and solidify their branding. When you harness the power of orange with care and clarity, you energize your visual identity and set your brand apart.
Summary Table

| Aspect | Key Points | Actionable Steps |
|---|---|---|
| Power of Orange | Creates energy, stands out, builds memory. | Experiment with shades; pair with neutral tones; A/B test design elements. |
| Visual Identity Basics | Combines logo, typography, layout for a cohesive look. | Use clean designs; create mood boards; check consistency. |
| Corporate Identity | Balances modernity with professionalism. | Align color with corporate values; document design guidelines; monitor usage. |
| Color Palette | Harmonizes orange with complementary and contrasting colors. | Use online tools; create lists of color pairings; test mood boards. |
| Brand Recognition | Enhances recall and guides visual hierarchy. | Highlight key elements; track engagement metrics; use tables for comparisons. |
| Brand Storytelling | Conveys a dynamic narrative with minimal words. | Use visual aids; create infographics; experiment with visual storytelling techniques. |
| Logo Design | Balances boldness with clarity. | Test prototypes; collect feedback; document iterations. |
| Marketing Design | Sets a compelling tone in ads and digital campaigns. | Use call-to-action buttons; track performance; adjust with data-driven insights. |
| Digital Branding | Ensures modern, responsive design across platforms. | Test across devices; optimize UI elements; create checklists for design consistency. |
| Typography & Messaging | Blends clear fonts with impactful color use. | Select paired fonts; create a style guide; list do’s and don’ts for messaging. |
| Brand Experience | Crafts memorable, sensory-rich interactions. | Use subtle orange details; collect audience feedback; track engagement via surveys. |
| Visual Hierarchy | Guides viewer attention strategically. | Experiment with layout; use tables for planning; sketch out design options. |
| Brand Innovation | Fosters creativity and future-proofing. | Encourage brainstorming; document experiments; track trends and adapt continuously. |
FAQ

What makes orange a powerful choice for branding?
Orange grabs attention without overwhelming the design. It signals energy and modernity, making it ideal for brands looking to stand out in competitive markets.
How do I pair orange with other colors?
Start with neutral tones like white or gray, and consider bold pairings with blues or greens. Experiment with different shades until you find a palette that feels balanced and energetic.
Can orange work for corporate brands?
Absolutely. Orange, when used subtly, can bring warmth and approachability to corporate identities without compromising professionalism.
What tools can help me select the right shades of orange?
Online color generators and design software are great starting points. Creating mood boards and tables to compare different palettes can also be very helpful.
How do I measure the impact of using orange in my branding?
Use analytics tools to track engagement and conversion rates. A/B testing and surveys can provide valuable insights into how your audience responds to your design choices.
Is it hard to maintain consistency when using orange across all platforms?
Not if you have clear brand guidelines. Document your usage, create checklists, and use tables to track changes across your digital and physical materials.
In crafting this article, we’ve aimed to deliver practical, clear, and creative insights that can help you harness the power of orange in your branding and visual identity. Whether you’re working on Brand Colors, Graphic Design, or Visual Communication, remember that the secret lies in balance, consistency, and a willingness to experiment.
Feel free to revisit any section as you refine your brand. With a bit of creativity and the right approach, you can make orange the cornerstone of a vibrant, engaging visual identity that energizes your entire brand strategy.
Related Keywords: Branding, Visual Identity, Logo Design, Brand Colors, Typography, Corporate Identity, Graphic Design, Brand Strategy, Brand Consistency, Color Psychology, Brand Storytelling, Digital Branding, Brand Messaging, Brand Guidelines, Brand Architecture, Brand Positioning, Identity Design, Creative Branding, Visual Communication, Marketing Design, Brand Refresh, Visual Rebranding, Design Trends, Brand Imagery, Visual Hierarchy, Brand Perception, Brand Experience, Brand Values, User Interface, Brand Expression, Brand Recognition, Brand Personality, Brand Cohesion, Color Palette, Brand Differentiation, Visual Cohesion, Brand Innovation, Strategic Branding, Identity Revamp, Design Aesthetics
There ya go – a vibrant and detailed look at how orange can energize your visual identity. Each section offers unique insights and actionable steps, ensuring you have a solid guide to craft a memorable and engaging brand experience. Enjoy the creative process and let your brand shine with that unmistakable orange impact!

Matthew Mansour, known in the fashion world as a storytelling virtuoso, weaves captivating tales centered around the mesmerizing universe of fashion hues. Possessing a sharp eye for detail, Matthew explores the profound layers of color combinations, turning the simple act of choosing an outfit into a lively adventure. His unique ability to blend emotion and innovation into his writings sets him apart in the sartorial sphere. Each article penned by him carries a touch of magic, inspiring readers to embark on a colorful odyssey through the diverse landscape of apparel shades.
Reviewed By: Joanna Perez and Anna West
Edited By: Lenny Terra
Fact Checked By: Marcella Raskin
Photos Taken or Curated By: Matthew Mansour
